Facebook Plugin per visualizzare i post della bacheca di una Pagina FAN – PHP & Json
Questo plugin, creato in Php & JSON, restituisce i post della bacheca da una pagina fan di Facebook e li pubblica sul tuo sito personale.
Qualche tempo fa ero alla ricerca di qualcosa di molto semplice per pubblicare i feed delle pagine facebook, ma non ho trovato alcuna soluzione sul web. Quello che vorrei ottenere sono i post (solo dalla mia pagina fan personale, non da altre) della bacheca di una pagina FB (si tratta di una fan page, non profili privati) e di pubblicarla sul mio sito. Speravo di ottenere i post nel formato XML o JSON e poi di codificarli in modo da utilizzare FB come un sistema di news. Purtroppo non ho trovato alcuna soluzione del genere poichè non voglio che l’utente debba effettuare il login tramite il suo account per vedere qualcosa quindi deve essere un flusso di feed pubblico. Così ho deciso di codificare il plugin.
1) Scaricare la Facebook Php SDK
Per usare la Facebook Php SDK è necessario scaricarla usando questo link: https://github.com/facebook/facebook-php-sdk. Questo è il primo esempio di come funziona:
|
1 2 3 4 5 6 7 8 |
// FACEBOOK PHP SDK include('facebook.php'); $fb_config = array( 'appId' => $yourAppId, 'secret' => $yourSecret, ); $facebook = new Facebook($fb_config); $feed = $facebook->api("/{$nameOfFaceBookPage}/feed"); |
Questo codice restituirà un array di feed.
2) Facebook App ID
Come posso ottenere un App ID ??
- Esegui il login su Facebook
- Vai alla pagina Applicazione su Facebook Developers: https://developers.facebook.com/apps
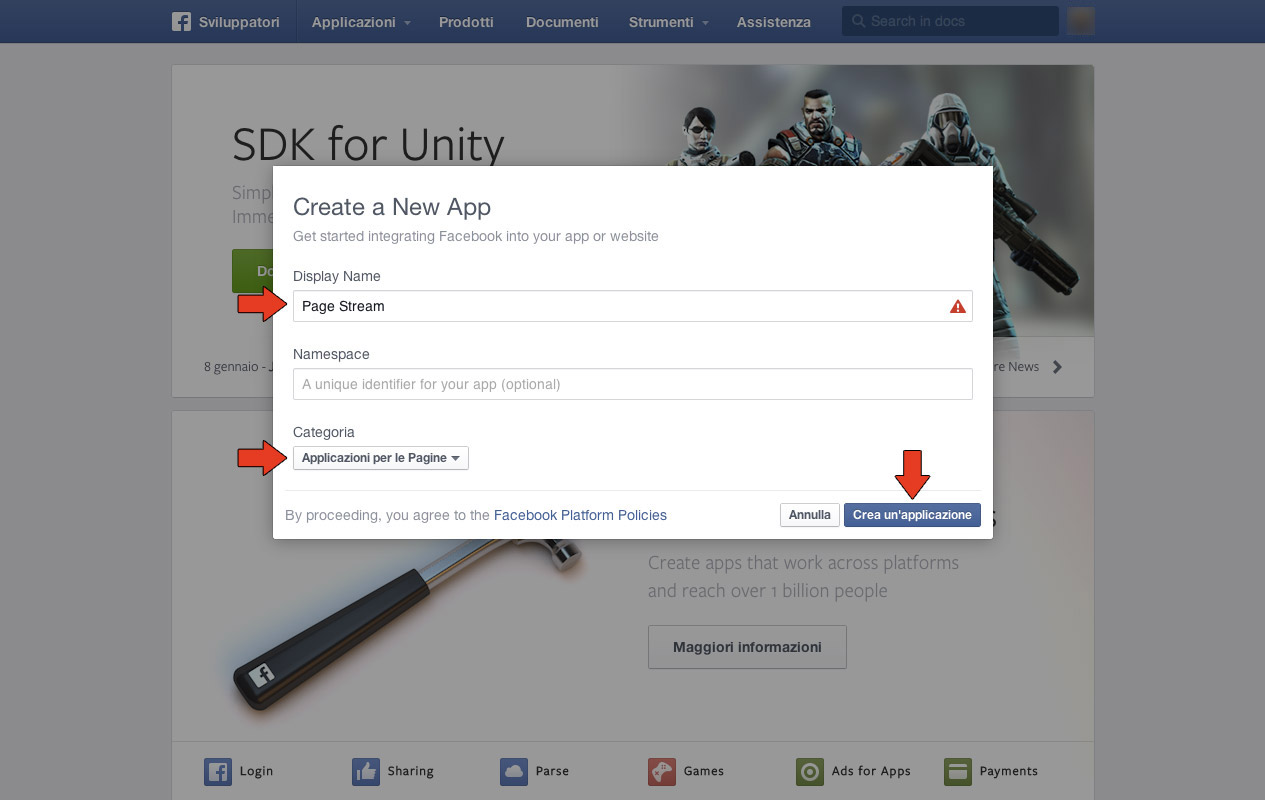
- Clicca il pulsante Crea un’applicazione (se non vedi l’opzione per creare una nuova app nell’angolo a destra allora clicca su Registrati come sviluppatore).

- Inserisci un nome per l’applicazione nel campo Display Name.
- Potrebbe apririsi un controllo Captcha di sicurezza. Inserisci il codice Captcha e clicca il pulsante Continua.
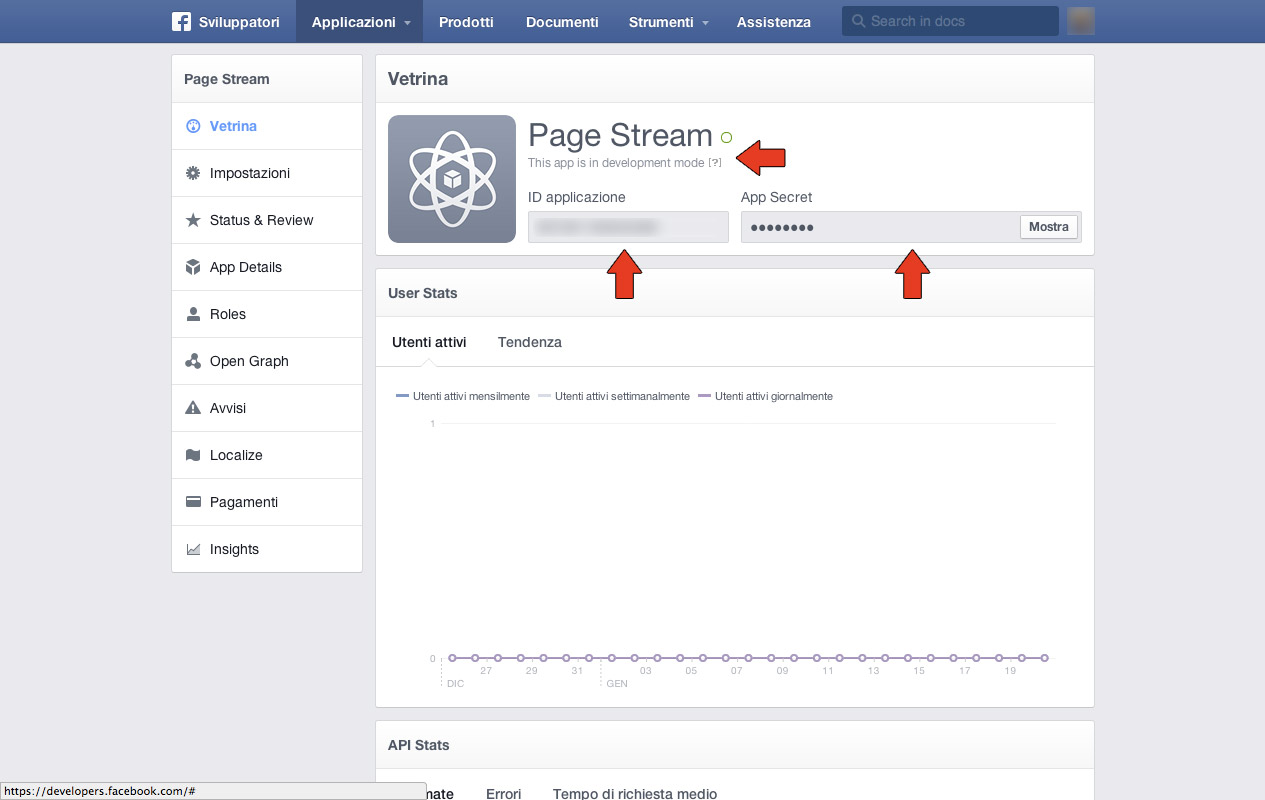
- All’interno della descrizione troverai il tuo App ID e l’App Secret.

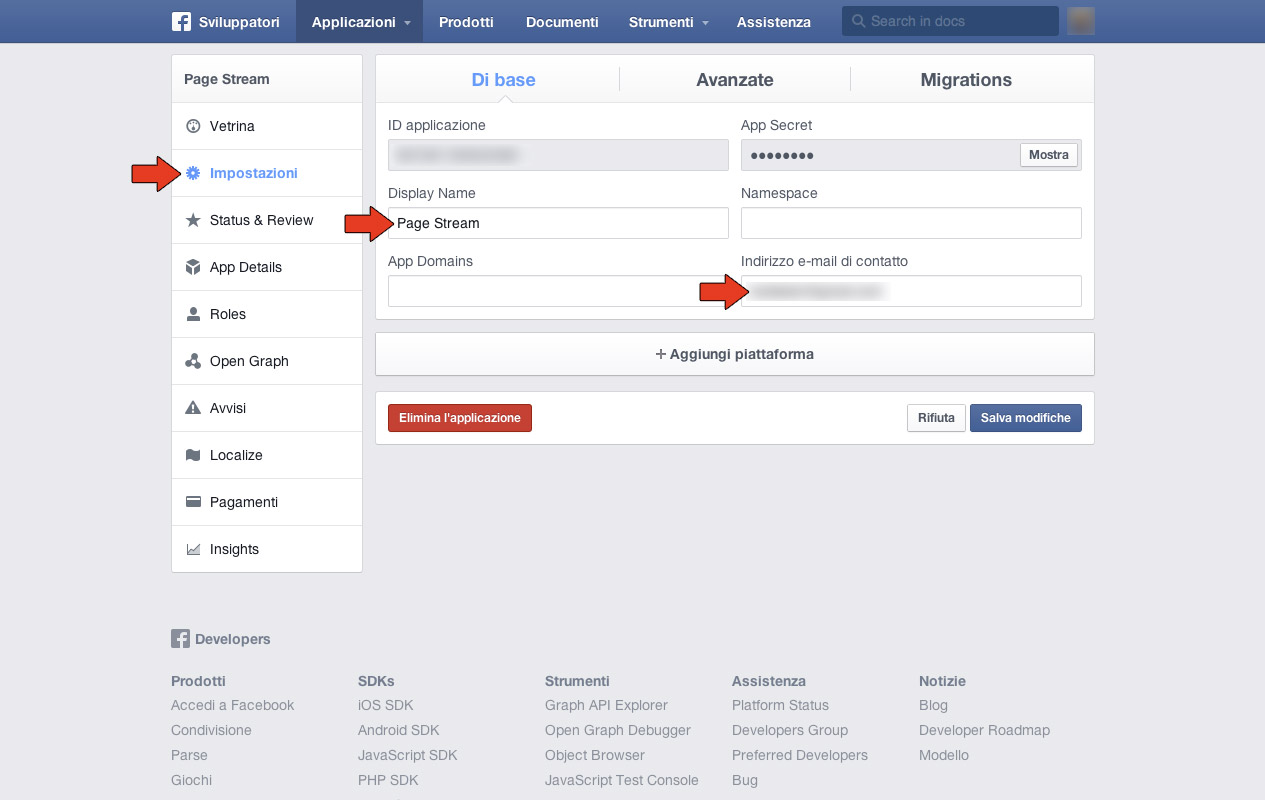
- Nella pagina delle Impostazioni dell’app troverai il nome che hai inserito nel punto 4 nel campo di testo Display Name. Controlla se il nome è corretto, e che il tuo indirizzo email sia corretto.

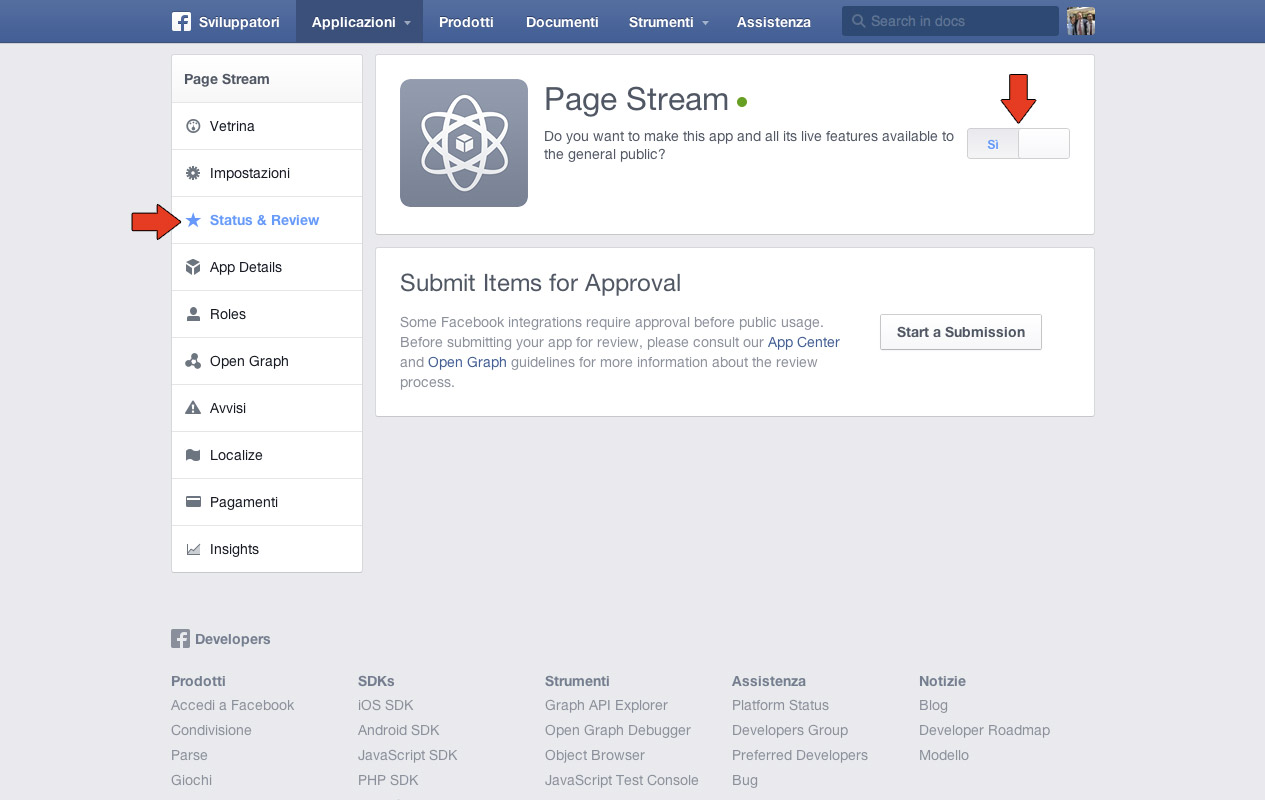
- Se vuoi rendere la tua App pubblica entra nella pagina Status & Review e imposta Page Stream a “Si”.

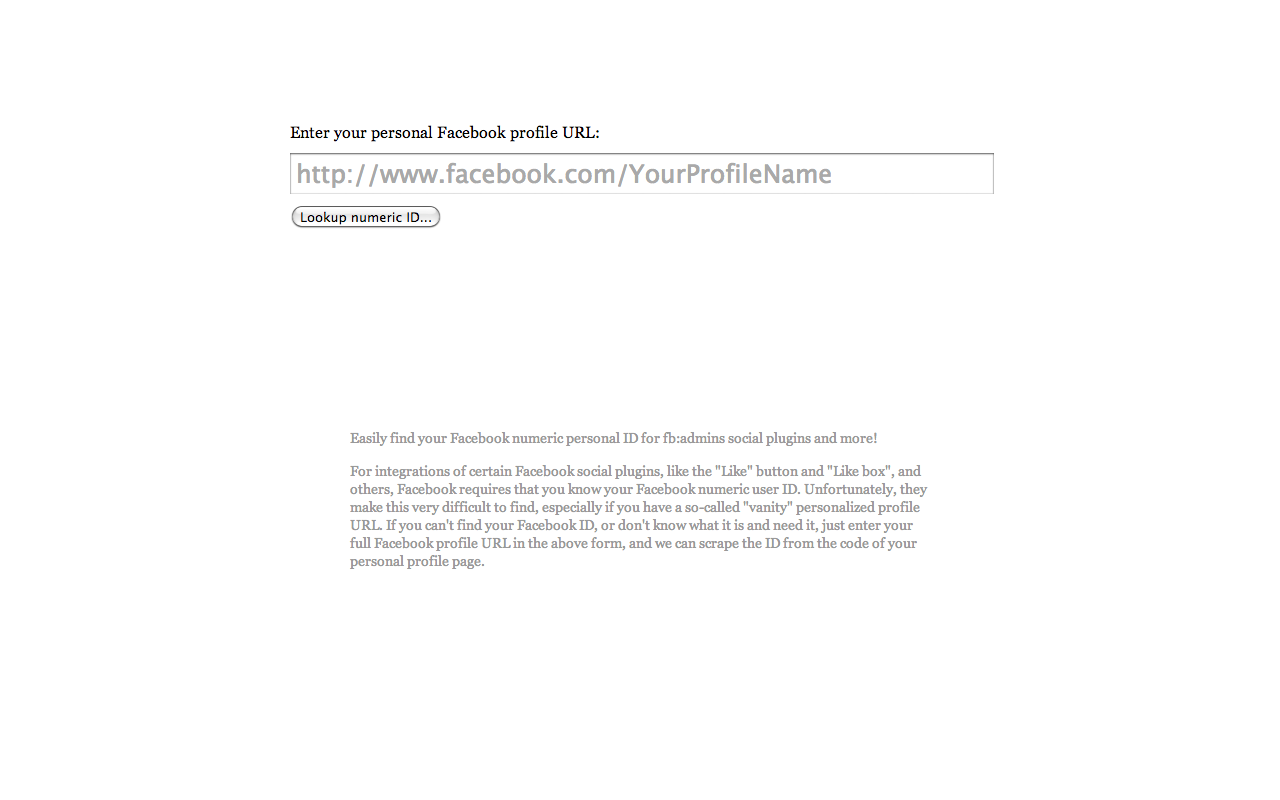
3) Trova la tua facebook page ID
Poichè ti servirà la tua page ID, questo sito ti aiuterà a trovarla: http://findmyfacebookid.com/.

4) Primi passi in Html & Php
Prima di tutto è necessario creare una pagina base in HTML5 dove verranno mostrati i nostri post. Nell’head della pagina inseriremo il codice php necessario a salvare la variabili App ID, App Secret, Page Id. In seguito si dovrà includere il file fb_stream.php. Questo file è necessario per creare un App Acces Token(*) che ci permetterà di ottenere i feed della tua pagina.
[ (*): Se la tua app pubblica contenuti per conto dei propri utenti e richiede un token di accesso senza scadenza ai fini della pubblicazione, è necessario utilizzare un App token di accesso. Questo viene creato usando il vostro App Secret e non scadrà mai, ma sarà invalidato se resettate l’App Secret dell’applicazione. Questo tipo di token serve per modificare e leggere le impostazioni dell’applicazione. Può anche essere utilizzato per pubblicare le azioni delle Open Graph API. Fonte: FB DOCS: Open Graph Actions – FB DOCS: Access Tokens ]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<title>Facebook Wall Page Stream – PHP & Json</title> <meta name="description" content="Facebook Wall Page Stream – PHP & Json"> <meta name="keywords" content="Facebook, Wall, Page Stream, PHP, Json"> <meta name="author" content="Lorenzo De Donato"> <meta charset="UTF-8"> <link rel="stylesheet" href="fb-stream.css"> <!--?php if ($_SERVER['HTTP_HOST']!='localhost:8888') { // *********************************************** // APP ID / APP SECRET / PAGE ID // get it: http://developers.facebook.com/apps // *********************************************** // add your: 'app id' / 'app secret' / 'page id' $app_id = ''; $app_secret = ''; $page_id = ''; // include the script include_once('fb-stream.php'); } ?--> |
5) Lo script da includere nella pagina: fb-stream.php
Questo script si occupa prima di tutto di includere le API di Facebook e di recuperare le variabili appId, secret e cookie che sono state definite precedentemente. In seguito, tramite l’utilizzo di quest’ultime, viene creato un “App Access Token” per accedere alle Open Graph API. Viene eseguita poi la richiesta di accesso alle OG API utilizzando l’url “https://graph.facebook.com/”.$page_id.”/feed/?access_token=”.$params[‘access_token’]” e il token precedentemente creato. Questa richiesta restituirà un feed di informazioni della pagina facebook indicata nella variabile $page_id. Infine viene serializzato il risultato in JSON tramite l’utilizzo della funzione json_decode(). L’ultima parte dello script utilizza le FQL (Facebook Query Language) per interrogare la tabella del database della pagina ed ottenere il numero di fan, il nome e la foto profilo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!--? // facebook php sdk require_once('facebook-php-sdk/src/facebook.php'); $facebook = new Facebook(array( 'appId' =--> $app_id, 'secret' => $app_secret, 'cookie' => true, )); // *********************************************** // GRAPH API // *********************************************** // 1) Access Token $app_token_url = "https://graph.facebook.com/oauth/access_token?" . "client_id=" . $app_id . "&client_secret=" . $app_secret . "&grant_type=client_credentials"; $response = file_get_contents($app_token_url); // we get a string. DOC: file_get_contents reads a file into a string (memorizza il contenuto del file in una stringa) $response2 = file($app_token_url); $params = null; parse_str($response, $params); // parse access_token=... into var. DOC: parse_str function parses a query string into variables (second parameter indicates that the variables will be stored in an array) echo "This app's access token is: " . $params['access_token'] . " "; $request_url = "https://graph.facebook.com/".$page_id."/feed/?access_token=".$params['access_token']; // 2) get the feed & JSON decoding echo "Page requests: " . $request_url . " "; $requests = file_get_contents($request_url); $fb_response = json_decode($requests); // *********************************************** // FQL // *********************************************** // query the 'page' database table because // we need to get: fan count / name / pic $result = $facebook->api(array( 'method' => 'fql.query', 'query' => 'select fan_count, name, pic from page where page_id = '.$page_id.';' )); // add the values to the vars $fb_fans = $result[0]['fan_count']; $fb_name = $result[0]['name']; $fb_pic = $result[0]['pic']; ?> |
6) Dentro il body della pagina
Nella prima parte di codice vengono recuperati i valori delle variabili fb_pic, fb_name e fb_fans precedentemente ottenuti tramite le Facebook Query Language. Successivamente, una volta impostato il nostro ID di pagina nella variabile pageId, creeremo il classico pulsante I LIKE tramite l’utilizzo della funzione document.write() in Javascript.
In seguito dalla riga 30 è stato implementato il codice che servirà a visualizzare i post restituiti tramite le Open Graph API. Sono state inserite inoltre due funzioni per modificare il testo dei post. La funzione cropWord_($str) si occupa di limitare le parole troppo lunghe mentre la funzione cropString_($str, $chars) serve per delimitare le stringhe al numero di parole inserito come parametro.
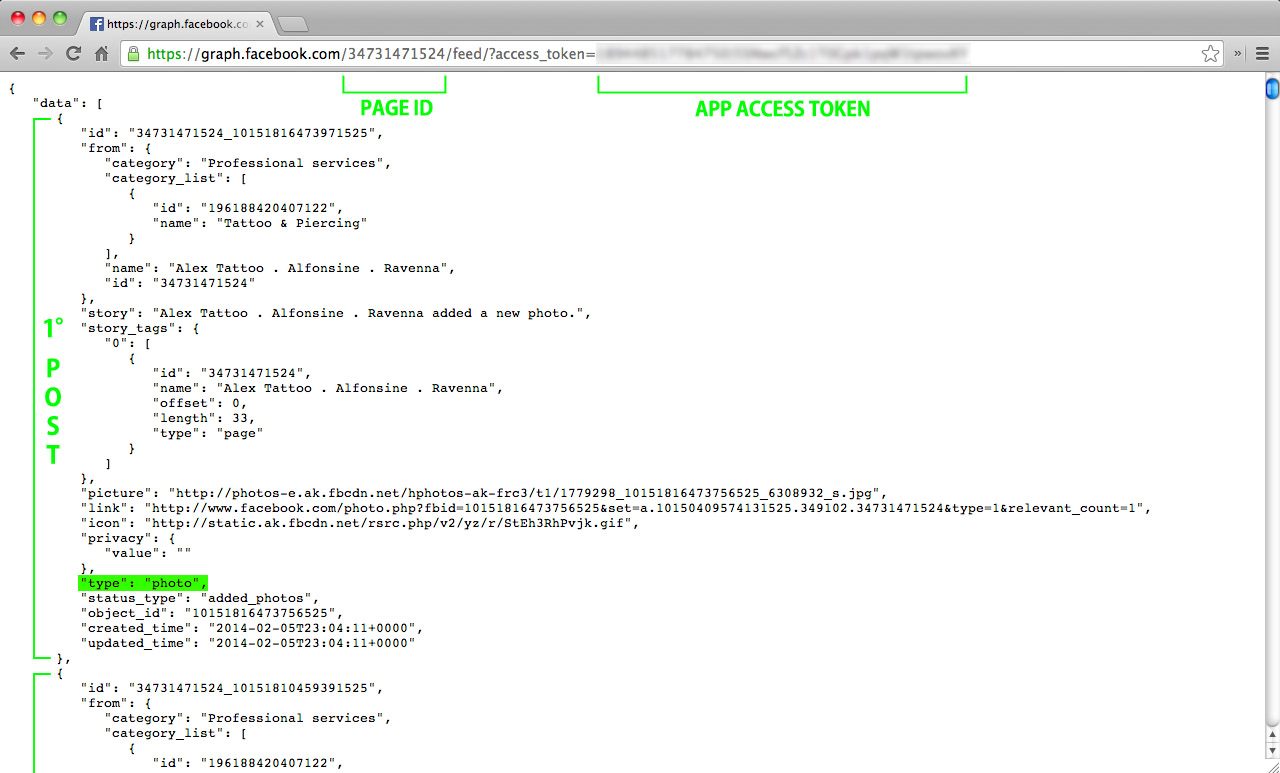
Sono stati considerati tre tipi di post: link, status, e photo. Per poter valutare il tipo di post pubblicato dovremo accedere alla variabile type(**) all’interno del feed. Nella figura seguente è possibile vedere il feed con tutti i post della pagina generato dalle Open Graph API. Per vedere il vostro feed personale è necessario incollare il vostro page ID e il vostro access token nell’url della pagina (esempio: https://graph.facebook.com/VOSTRO-PAGE-ID/feed/?access_token=VOSTRO-ACCESS-TOKEN). 
Quindi in base al tipo di post vengono stampati diversi tipi di contenuti. Nel caso in cui type sia un “link” allora si dovrà valutare se all’interno del post vi è un “message” o una “story” e in seguito se il link consiste in un collegamento vero e proprio o se il link è costituito da un’immagine ovvero una “picture”. Nel caso in cui type sia uno “status” si dovrà valutare se stampare la “story” o il “message” come nel caso precedente ed in seguito stampare la data del post. Ed infine nel caso in cui type sia una “photo” si dovrà sempre valutare se stampare la “story” o il “message” e successivamente stampare l’immagine (con il collegamento a se stessa su facebook), il link relativo all’immagine ed infine la data del post.
[ (**) Documentazione ufficiale sui campi di testo disponibili in un post: https://developers.facebook.com/docs/reference/api/post ]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 |
<div class="fb-stream"> <!--? // FQL QUERY ---> page counter / page name ?> <div class="fb-stream-head"> <div class="fb-stream-pic-name"> <div class="fb-stream-pic-container"> <img class="fb-stream-pic" src="<? echo $fb_pic ?>"> </div> <div style="display:table;"> <a class="fb-stream-name" href="http://facebook.com" title="<? echo $fb_name ?>" target="_blank"><!--? echo $fb_name ?--></a> <div><!--? echo 'fans: '.$fb_fans; ?--></div> </div> </div> <div class="fb-stream-ilikebox"> <script language="javascript"> // ********************************************* // I LIKE FAN PAGE BUTTON (get your fb page id!) // ********************************************* var pageId = ; // id della tua pagina document.write("<iframe src=\"http:\/\/www.facebook.com\/plugins\/like.php?href="+"http:\/\/www.facebook.com\/"+ pageId +"&layout=button_count&show_faces=false&width=110&action=like&font=verdana&colorscheme=light\" scrolling=\"no\" frameborder=\"0\" style=\"border:none; overflow:hidden; margin-top:5px; width:140px; height:20px\" allowTransparency=\"true\"><\/iframe>"); </script> </div> <div style="clear:both;"></div> </div> <!--? // GRAPH API - ACCESS TOKEN STREAMING // FUNCTIONS function cropWord_($str) { // use this function if you want to crop too long words $arrayWords = explode(" ",$str); $length = count($arrayWords); for ($i = 0; $i < $length; $i++) { if (strlen($arrayWords[$i]) --> 50) $arrayWords[$i] = substr($arrayWords[$i],0,50)." ... "; //print $arrayWords[$i]; } return implode(" ",$arrayWords); } function cropString_($str, $chars) { // use this function if you want to crop too long strings if (strlen($str) <= $chars) return $str; $new = wordwrap($str, $chars, "|"); $result=explode("|",$new); return $result[0]." [...]"; } // START $i = 0; foreach($fb_response->data as $item) { $tipo = $item->type; // little-endian date format $data = strtotime($item->created_time); $data_convertita = date("d-m-Y H:i",$data); // name control $name_writer = $item->from->name; //echo 'NAME WRITER: '.$name_writer; //echo ' / FB PAGE: '.$fb_name; // iteration (MAX 5) if (++$i == 6) break; // type if ($tipo == "link") { echo ' <div class="fb-stream-box">'; // story OR message if (!empty($item->message)) { echo ' <div class="fb-stream-message">'. $item->message . '</div> '; } else if (!empty($item->story)) { echo ' <div class="fb-stream-message">' . $item->story . '</div> '; } // link OR picture if (!empty($item->link) && empty($item->picture)) { echo '<a href="' . $item->link . '" target="_blank" class=""> <div class="fb-stream-message">'. $item->link . '</div> </a>'; echo '<span class="fb-stream-date">' . $data_convertita . '</span>'; } else if (!empty($item->link) && !empty($item->picture)) { echo ' <div class="fb-stream-media"><a href="' . $item->link . '" target="_blank" class="fb-stream-media-link"><img class="fb-stream-picture" src="' . $item->picture . '"></a>'; echo ' <div class="fb-stream-media-container"><a href="' . $item->link . '" target="_blank">' . $item->name . '</a> '; echo $item->caption .' '; echo $item->description; echo '</div> <div style="clear:both;"></div> <!-- end fb-stream-media-container --></div> <!-- end fb-stream-media -->'; echo '<span class="fb-stream-date"><img class="fb-stream-icon" src="' . $item->icon . '" title="link">' . $data_convertita . '</span>'; } echo ' <div style="clear:both;"></div> </div> <!-- end fb-stream-box -->'; } else if ($tipo == "status") { echo ' <div class="fb-stream-box">'; // story OR message if (!empty($item->message)) { echo ' <div class="fb-stream-message">'. $item->message . '</div> '; } else if (!empty($item->story)) { echo ' <div class="fb-stream-message">' . $item->story . '</div> '; } echo '<span class="fb-stream-date">' . $data_convertita . '</span>'; echo ' <div style="clear:both;"></div> </div> '; } else if ($tipo == "photo") { echo ' <div class="fb-stream-box">'; // story OR message if (!empty($item->message)) { echo ' <div class="fb-stream-message">'. cropWord_($item->message) . '</div> '; } else if (!empty($item->story)) { echo ' <div class="fb-stream-message">' . $item->story . '</div> '; } echo ' <div class="fb-stream-media"><a href="' . $item->link . '" target="_blank" class="fb-stream-media-link"><img class="fb-stream-picture" src="' . $item->picture . '"></a>'; echo ' <div class="fb-stream-media-container"><a href="' . $item->link . '" target="_blank">' . $item->name . '</a> '; echo $item->caption .' '; echo $item->description; echo '</div> <div style="clear:both;"></div> </div> '; echo '<span class="fb-stream-date"><img class="fb-stream-icon" src="' . $item->icon . '" title="link">' . $data_convertita . '</span>'; echo ' <div style="clear:both;"></div> </div> '; } else if ($tipo == "video") { echo ' <div class="fb-stream-box">'; // story OR message if (!empty($item->message)) { echo ' <div class="fb-stream-message">'. cropWord_($item->message) . '</div> '; } else if (!empty($item->story)) { echo ' <div class="fb-stream-message">' . $item->story . '</div> '; } // link OR picture if (!empty($item->link) && empty($item->picture)) { echo '<a href="' . $item->link . '" target="_blank" class=""> <div class="fb-stream-message">'. $item->link . '</div> </a>'; echo '<span class="fb-stream-date">' . $data_convertita . '</span>'; } else if (!empty($item->link) && !empty($item->picture)) { echo ' <div class="fb-stream-media"><a href="' . $item->link . '" target="_blank" class="fb-stream-media-link"><img class="fb-stream-picture" src="' . $item->picture . '"></a>'; echo ' <div class="fb-stream-media-container"><a href="' . $item->link . '" target="_blank">' . $item->name . '</a> '; echo $item->caption .' '; echo $item->description; echo '</div> <div style="clear:both;"></div> <!-- end fb-stream-media-container --></div> <!-- end fb-stream-media -->'; echo '<span class="fb-stream-date"><img class="fb-stream-icon" src="' . $item->icon . '" title="link">' . $data_convertita . '</span>'; } echo ' <div style="clear:both;"></div> </div> <!-- end fb-stream-box -->'; } } ?> </div> <!-- end fb-stream --> |